第19回 外観デザイン -画面中部-
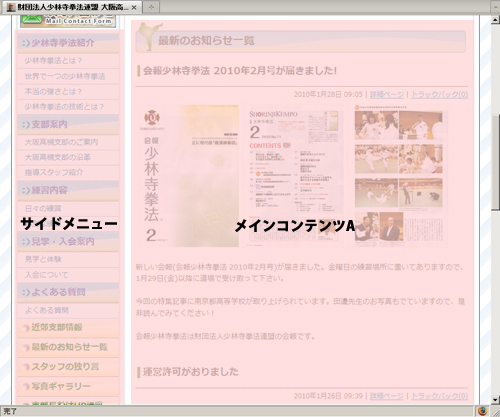
次に紹介するところは、画面中程の外観デザインになります。
画面上部と同じように、画面中程にもピンクで囲っている場所のように、役割の違う項目が配置されています。
■大阪高槻道院の外観デザイン -画面中部-■

大阪高槻道院の画面中部には、
・サイドメニュー
・メインコンテンツA
の二つが配置されています。
■サイドメニュー■
サイドメニューとは、グローバルメニューとは異なり「常に表示されているメニュー」になります。
ユーザーはトップページからコンテンツをたどって行く場合もあれば、検索で引っかかったページに直接飛んでくる場合もあります。また、グローバルメニューから移動し、サイトの内部に入ったりもします。
どんな場合であっても、常にサイドメニューは表示されている項目であるため、ユーザーが迷ったときには、すぐに目的のコンテンツに移動出来るようになっています。
言い換えると、グローバルメニューからは見えていないコンテンツであっても、ユーザーが直接見に行きたいと感じる内容のコンテンツは、グローバルメニューからたどらなくても行けるようにしなくてはなりません。
そのためにも、サイドメニューは非常に重要な役割を果たします。
もっと言えば、サイドメニューに表示する内容によって、サイトの使いやすさが左右される、と言っても過言じゃありません。
サイドメニューが使いにくいサイトは、やっぱり使いにくいんです。
サイドメニューに無駄な項目が多いサイトは、やっぱり無駄な情報が多いんです。
サイドメニューは、サイト構造のそのものです。サイト構造が複雑になればなるほどサイドメニューも複雑にせざるを得なくなります。
サイドメニューは「サイトの命」です。ここをおろそかにすると、決していいサイトは出来ません( ゚∀゚)o彡°
大阪高槻道院のサイドメニューは二つのパートに分かれています。青色で表示している部分と、オレンジ色で表示している部分です。
サイドメニューに表示している項目は、すべて「記事のカテゴリー」として登録している項目で、システム画面で「カテゴリー」を追加すれば自動的にサイドメニューとして表示される仕組みになっています。
元々「道院長向けHP講座」というカテゴリーはありませんでしたが、このコーナーを書き始めるときにカテゴリーを追加して、そこにこの記事を書き込んでいっています(=゚ω゚)ノ
青色のカテゴリーは、グローバルメニューで表示しているカテゴリーです。その下に子分のカテゴリーがぶら下がっています。
オレンジ色のカテゴリーは、グローバルメニューには表示していません。何故なら、「大阪高槻道院」を紹介することと直接は関係のない項目だからです。
グローバルメニューに設置する項目は、「変わらない情報」を設置する方が望ましいですが、サイドメニューには「変化する情報」にすぐにたどり着けるメニューがある方が望ましいです。
繰り返しますが、「サイドメニュー」は「常に表示され」ているため、ユーザーが迷うことなくサイト内を行き来できるように設置するものです。
ブログサイトの標準機能では、サイドメニューに「新着記事のご案内」などが表示されることが多いですが、道院のサイトとして「新着記事」を常にユーザーに読ませたいわけではないときは、サイドメニューに「新着記事のご案内」を掲載しないほうが、サイドメニューがすっきりします。
カレンダーや時計やアクセスカウンターをサイドメニューに標準で表示するブログサイトもありますが、カレンダーが修練カレンダーとリンクしていないのであれば、表示するだけ無駄なので消しましょう。
修練カレンダーでオススメは、大阪高槻道院も八王子南道院のサイトもお使いになってるGoogleカレンダーがピカイチです!
中途半端にブログサイトについてくるカレンダーは使わずに、Googleカレンダーに予定をじゃんじゃん書き込んで、そこに一発で行けるバナー画像かサイドメニューを用意した方がいいです(=゚ω゚)ノ
時計やアクセスカウンターは趣味の世界です。道院のサイトに必要かと言われれば、僕は必要ないと思います。
アクセスカウンター、アクセス数が何十万件もあるならまだしも、「現在のアクセス数は 401 です」と表示されてたら、悲しくないですか?( ̄▽ ̄;)
アクセス解析はまた別のツールをご紹介しますし、どんな人がアクセスしてきているのかは、裏でコソッと確認して、道院のサイトに反映させていくのが粋な使い方で、これ見よがしに何人見に来た、とか主張する必要はないと思います。
そのほかにもサイドメニューに表示できる項目はたくさんありますが、絶対に忘れてはいけないのは、サイドメニューはユーザーの為にあるんであって制作者の趣味で置くコンテンツではないと言うことです!
■メインコンテンツA■
メインコンテンツを表示するエリアは、先生方がお書きになられた「記事」を表示する部分になります。大阪高槻道院のトップページには、「最新のお知らせ」と「独り言の記事一覧」を表示するようにしています。
メインコンテンツAとBの違いは、Aの方は記事の中身を全文表示し、Bの方は記事のタイトルだけを表示するようにしています。
表示件数は、Aの方は4件で、Bの方は10件表示しています。
最初に道院のサイトにアクセスしたときに見てもらいたい項目は、やはり「最新のお知らせ」なわけですが、個人的に書いている「独り言」も更新しているというのをお知らせしておかないと、たぶん見てもらえないだろうなぁと思ってタイトルだけ表示するようにしました。
グローバルメニューに「最新のお知らせ」や「独り言」を組み込んでしまうというのも一つの手だとは思うんですが、スペースの都合もあったし、「最新のお知らせ」はトップページに開いた状態で表示しているので、なくてもいいか、という結論にいたって、グローバルメニューとかには入れませんでした。
とにもかくにも、メインコンテンツエリアは書いた記事を表示するエリアなので、どのカテゴリーを「開いた状態」もしくは「タイトルの状態」で表示したいのかを考えて表示する場所になります(=゚ω゚)ノ
次回は、第20回 外観デザイン -画面下部-です!
前回は、第18回 外観デザイン -画面上部-です!