第09回 サイト構造とは
第01回~第 07回までで、出てきたキーワードは、
・検索に引っかかることが一番重要
・検索されるためのキーワードを絞り込む
・独自ドメインを必ず取得する
・ブログシステムを絶対に使う
・レンタルサーバーを使うのがもっとも良い選択肢
という内容でした。
ここまでを「導入編」として言うのであれば、今回から始まるのが「サイト構築編」となります。その次は「外観デザイン編」ですが、「外観デザイン」については前回のユニバードさんのお話でも書いたように、「見栄張って作り込む」部分ではありません。
先生方が一番考えて丁寧に丁寧に仕上げなくてはいけない事柄は、「サイト構築編」に書く事柄です。ここは、先生方しか書けない部分でもありますし、「サイト構築編」に基づいて熟考された内容が、そのままお作りになる道院のサイトの「個性」となります。
■サイト構造を考えよう■
サイト構築編の第1回と言うことで、今回は「サイト構造」についてのお話しをさせていただきます。
サイト構造というのは、文字通り「サイト」の「構造」です。そのサイトにはどんな情報が載っていて、どのような形で表示していくのか、といいった、サイトの骨組みであり、命です。
このサイト構造が複雑になればなるほど、見に来るユーザーは迷います。混乱します。そして、滞在時間が短くなり、リピート率が下がります。
繰り返しますが、「サイト構造」が複雑になればなるほど、道院のサイトとしては不完全で使いにくいものになります。
では、どのようにして「サイト構造」を作ればよいのでしょうか?
■最強のサイト構造構築ソフト「TreeMemo」■
サイト構造というのは、一本の大樹に例えられます。中央に大きな幹があり、その幹から太い枝が分かれ、その太い枝から、細い枝、そして葉っぱになります。
道院のサイトもこの考えで必ず制作してください。中央を支える幹から、絶対に外れてはいけません。
少林寺拳法の道院のサイトの中に、趣味のラジコンやお料理のページを入れてはいけません。サイト構造でもっとも重要なことは、「中央の幹から外れない」ことです。
では、この「道院の大樹」をどうやって考えたらいいのでしょうか?
この「大樹」をつくるためにもっとも威力を発揮したソフトをご紹介します。ソフトの名前は「TreeMemo」と言います。
TreeMemo
https://homepage3.nifty.com/indysoft/tm_whats.html
TreeMemoとは、元々は
アイデアを整理するためのツールで、この手のアイデア整理ツールはたくさんありますが、僕は10年ぐらい前からこのソフトだけを使っています。

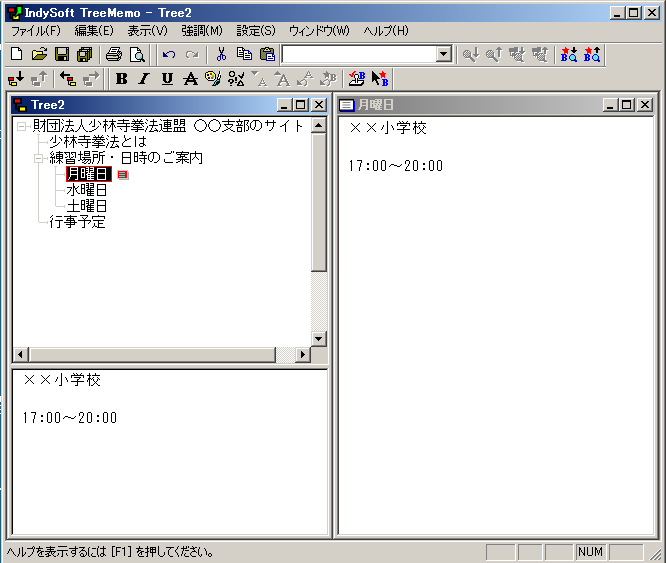
(TreeMemoのサンプル画面)
上のサンプル画面を見てもらうとわかるように、TreeMemoの画面は至ってシンプルです。
すべての根元になるキーワードの下に、それぞれの枝となるキーワードが連なり、さらにその下に…というのを繰り返し記録しているだけのソフトです。
それぞれの項目の中に、メモを記入することが出来、その中に項目の具体的な内容を記入することが出来るようになっています。
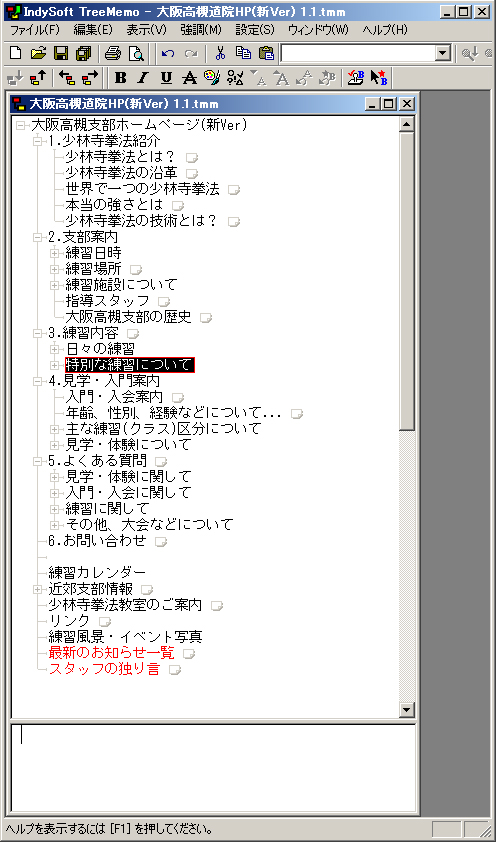
僕はこのソフトで大阪高槻道院の「変化しない情報のすべて」を書きました。具体的に大阪高槻道院のサイト構造がどんな風になっているかご覧になられたい先生方もいらっしゃると思いますので、参考までに掲載してみます(=゚ω゚)ノ

■サイト構造を決めるときは、四階層以上は作らない!■
上に例をあげた大阪高槻道院のサイト構造は、「二階層目」までしか表示していません。
ルートメニューが「大阪高槻道院ホームページ(新Ver)」という項目で、このルートメニューから見て、一階層目に「1.少林寺拳法紹介」や「2.道院案内」などの項目が続きます。その下に「少林寺拳法とは?」や「修練日時」といった二階層目があります。
この「階層」は、そのまま道院のサイトを開いたときに見に来たユーザーがクリックしてたどっていく「リンクの深さ」になります。
サイト構造の深さは「四階層以上は作らない」でください!!!
ものすごい強調していますが、サイト構造を考える上でものすごい重要な要素になります。大阪高槻道院のサイト構造は、すべて「三階層まで」に収まるように制作されています。
ユーザーは深い階層のサイトを嫌います。どこに情報があるかすぐにわからないからです。
ルートメニューは、道院のホームページを開いたときに一番最初に表示されるトップページです。トップページに表示される項目は、第一階層目に設定した項目です。すなわち「サイドメニュー」に表示する項目です。
第一階層にたくさんの項目があると、外観デザインをするときに美しくありません。なので、第一階層は、「出来るだけ大きな分類に分ける」ことです。
ユーザーから見て、階層を感じるのは「二階層目」からです。一階層目はメニューとしてトップページに表示されているので、ユーザーは一階層目に「階層の複雑さ」を感じることはありません。
出来れば、二階層目で完結してもらえると、ユーザーは「ワンクリックで情報にたどり着いた」という印象を持ってもらえます。
ですが、正直二階層ですべてを納めようと思うと、第一階層の数が増えます。ワンクリックで情報にたどり着いた方がいい時と、そうでなくてもよい場合をよく吟味してください。
大阪高槻道院のコンテンツは、サイドメニューの下側、オレンジ色になっている部分が「ワンクリックでたどり着いて欲しい情報」としてまとめてあります。それ以外の項目は、第一階層と第二階層の両方に、直接飛べるようサイトデザインしています。
つまり、第二階層も、数を出来るだけ減らしてトップページに第一階層と合わせて表示することで、ユーザーに階層を意識させることなく、直接飛んできてもらえるようにサイト構造を考える段階から、意識して項目を考えました。
第一、第二階層をトップページに表示することで、本来なら第三階層に当たる部分に、ワンクリックで行けるようになっています。いいかえると、大阪高槻道院のサイト構造は、
「すべてワンクリックで欲しい情報にたどり着ける」
ようにできあがっている、という事になります。
このようなサイト構造にした結果、一つだけ問題になった点があります。
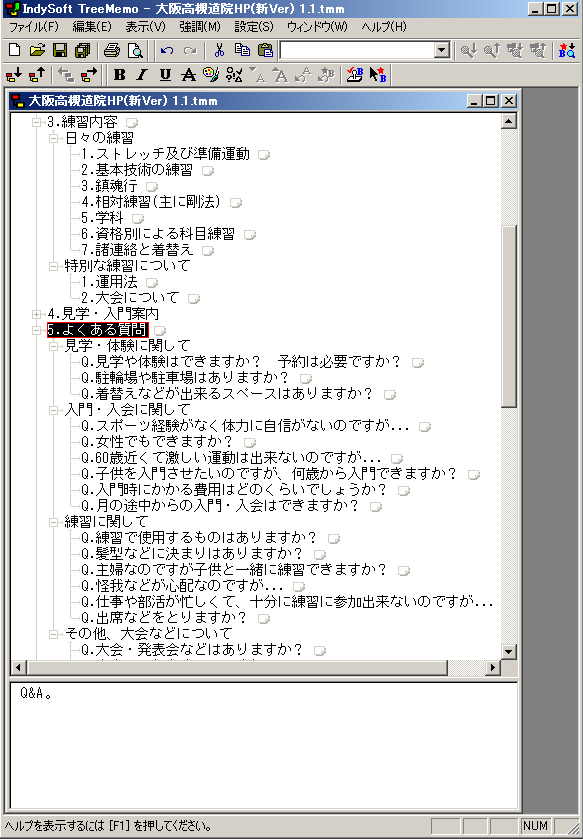
それは、第三階層の項目を無理矢理一ページに収めているところがあるので、表示する項目によっては縦長に情報が記載されているところがある、という問題です。
具体的な例をあげると、
日々の修練
https://shorinji-takatsuki.jp/rensyu/hibi/
よくある質問
https://shorinji-takatsuki.jp/faq/faq/
あたりがそれに該当します。
この二つは、第二階層の下に第三階層として個別に項目がたくさん並んでいます。

本来は、この第三階は個別に表示するページとして設定しても良かったのですが、階層を深くするのを嫌ったため、すべてつなげて一つのページとしました。その結果、縦に長くなった、というわけです。
■サイト構造はサイトの命!■
以上がサイト構造を考える時に注意した方がいい点と、考えるためのツールのご紹介でした。
サイト構造はサイトの命です。この構造に合わせて外観デザインがつくられます。
サイト構造が複雑になればなるほど、管理も複雑になり、見に来たユーザーも迷います。サイト構造を考える時は、出来るだけシンプルに、そしてわかりやすいのを心がけてください(=゚ω゚)ノ
次回は、第10回 「変化しない情報」と「変化する情報」です!